How I Built My Website
by Eugene Venger, Data Engineer
I went through three iterations, transitioning from a self-made chaotic template to the Astro theme, and finally to Next.js with blog posts, case studies and custom web apps.
First Attempt

Downsides:
- The design had an amateur look.
- The animations were unresponsive.
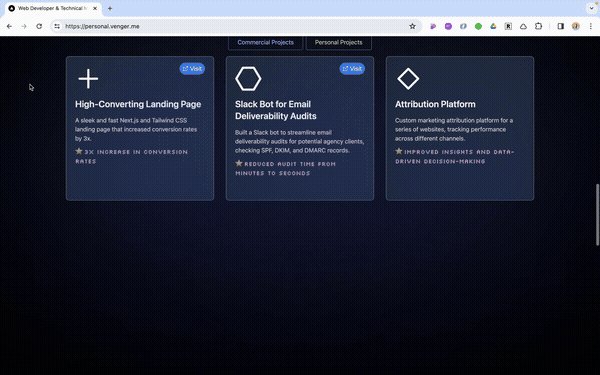
- The showcase of my work was weak.
Second Attempt

Downsides:
- I broke the theme's types and configs (but learned Typescript in the process).
- The website became hard to maintain.
- I messed up with margins and breakpoints (first I hated them, then learnt to accept and control).
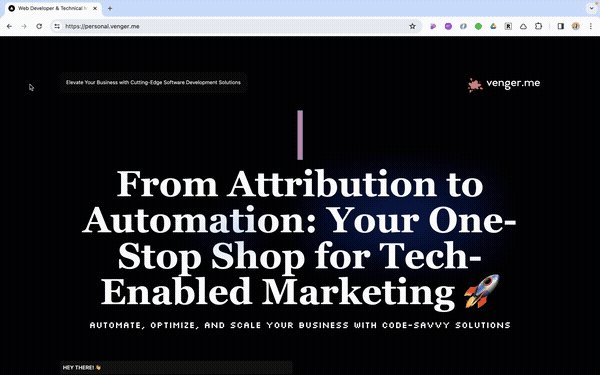
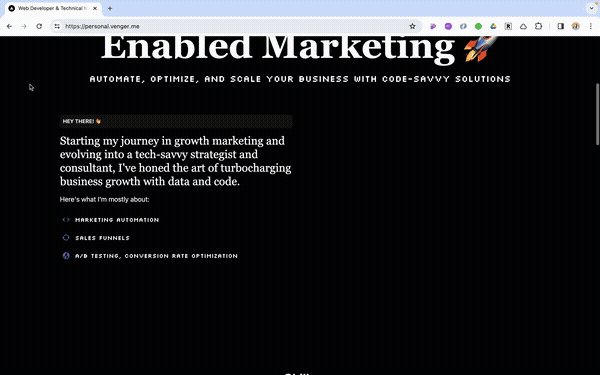
Third Attempt

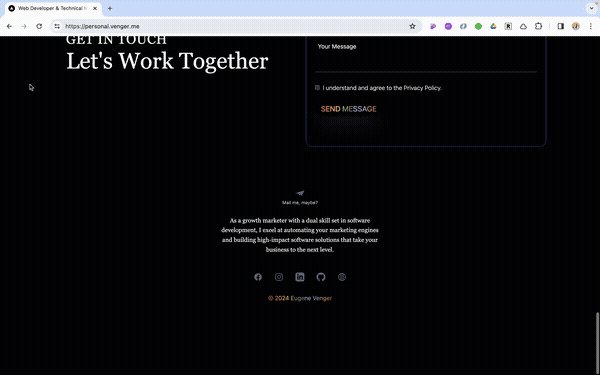
This is what I have now. I used Next.js with App Router, MDX, Tailwind, and Framer Motion for animations.
Results:
- I implemented types.
- The website has a cleaner look.
- There's better modularity and separation of concerns.
As a result of all this, I believe I've become a better developer and marketer. Building a personal website forces you to think about yourself, your business, and what you bring to the table.
Also it is a journey of self-discovery and skill development. Depending on your needs and expertise, different tools can serve you best:
- For those with coding skills, I highly recommend either Astro or Next.js. Astro is particularly powerful for content-heavy websites, while Next.js offers a robust framework for web applications to add more interactivity (this is an ideal option for me, as I like to build custom tools which would have been hard using site builders).
- If you're less familiar with coding and need a simple landing page or a project showcase with a couple of pages, then Framer or Readymag are both excellent choices. A friend of mine built a nice portfolio using Readymag, and I know agencies and freelancers using it quite successfully.
- For more complex needs, such as CMS or custom plugins, Webflow and WordPress are reliable, versatile platforms. They can handle a wide range of use-cases and offer extensive customization options. Though WordPress is definitely a leader in this contest!
Choose the tool that fits your needs and skills, and start building today!